When I updated this site in 2016, I posted how I solved all the difficult coding and design decisions to get it up and running the way I wanted. I don’t know if anyone else profited from my experience, but I know I referred to that post often when some glitch appeared and I needed to remind myself of what I had done.
So here, for my own future reference, if nothing else, is my summary of how I recently redesigned this site to be more mobile friendly. If you’re not interested in WordPress coding, now’s a good time to look at another page! 🙂
On this page you can find information, including how to code features rather than use plugins:
- Choice of them and child theme
- Choice of plugins
- Search Engine Optimisation plugins
- Site speed plugins
- Making a blog mobile friendly with responsive design
- Designing a blog posts home page
- Adding post meta, including date last updated
- Adding footer and footer menu
- Adding a search box on desktop and mobile screens, and designing a search results page
- Re-designing the page header
- Adding links to all other pages in the same section
- Adding a sitemap for the benefit of readers
- Adding links to next and previous posts at the bottom of all posts
- Image clean-up
- Adding category and tag search pages and a blog archives page
Why the change?
I outlined the reasons for this change in All change – because the world is changing.
Basically, the internet is going mobile – the majority of internet traffic is on mobile devices and Google now ranks and indexes sites based on how they appear on mobile devices. So to be readable to all visitors and to rank well with Google, sites must be simple and fast loading.
My old site had lots of plugins and code, to support sidebars, widgets and lots of automatic functions, and scored only about 50/100 on Google’s Page Speed Insights test, so many of these extras needed to go. My aim was to make my site score in the 90s.
So I made the decision to do without a sidebar, eliminate some of the things in the sidebar and move the rest to the footer (mobile users would see a sidebar that way anyway). For example I stopped using these plugins:
- I used the Content Aware Sidebars plugin to have smart sidebars that changed with different parts of the site.
- I used BE Subpages Widget and (I think) Page Lists Plus to list all the pages in the same section in an orderly way.
- I ended up (so far at any rate) dispensing with the Facebook Like button – it was hard to find a plugin that didn’t slow the site down and worked simply, and I wasn’t getting many visits from Facebook anyway. But I may add it in again later.
Decisions …. decisions
WordPress software is very easy to use if you understand it and the php language. Since I only half understand these, I struggled a little. Nevertheless, I was able to find site giving code and instructions for every problem I needed to solve – Google is certainly my friend, as are the many sites written by people who know what they are doing! If you are similarly half-proficient, the code and explanations below should assist you.
Note: When showing php code, WordPress won’t allow me to include the correct php opening and closing tags, so I have used [php] and [/php] to show where the php opening and closing tags are. Likewise I can’t include HTML tags or they would change the formatting and style of this text.
Choice of theme & child theme
I wanted the fastest theme I could find, and that was Arke. It is extremely minimalist and very very fast (I resisted the temptation to use the ubiquitous computer jargon, “blazingly fast”!) – as downloaded it scored close to 100 on Google Page Speed Insights. But it required me to add some of the functions I wanted myself – I could have used plugins, but that would have slowed things right down again. So I was forced to learn a lot more about php coding and WordPress.
Modifying the theme required me to make my own child theme, which is effectively a theme underneath Arke which modifies Arke. That sounds like something difficult, but it is actually quite easy. I just created the php files I needed and they modify the same files in the Arke theme.
When I first set-up the Arke theme and child theme, before I made the changes and additions below, my blog was scoring 95-98 on Google page speed, which is excellent. The completed blog scores about 94, which I think is very satisfactory.
Choice of plugins
I tried to do as much as I could myself, and so didn’t require several plugins I had used previously. But I added in an optimisation plugin, Autoptimize, and SEO plugin, SEO Framework. And I found that a couple of plugins had become obsolete, and I had to replace them.
So the full list of plugins I have used is:
- Autoptimized – site speed improvement via combining and minifying (eliminating unnecessary characters) scripts and styles.
- Backup WordPress – does automatic backups and doesn’t slow down site visitors.
- BAW Manual Related Posts – allows me to easily add related post links at the bottom of pages and posts. I could do without this plugin, but it makes things much easier. So if load times become too slow, I would deactivate this plugin. But I like it because, unlike other related posts plugins, it is manual, and so doesn’t take up database time as they do. It is also out-of-date and has a few problems, so I had to slightly modify one or two of its files, which was a new experience! I can’t actually remember what I needed to modify, but it wasn’t much.
- Classic editor – I am happy to use the new Block editor, but making the change on a large existing site has its challenges, so I am sticking with the Classic editor for now, especially as it doesn’t slow load times down.
- Enhanced Media Library – helps sort my media, and doesn’t slow down visitors.
- Regenerate Thumbnails – it became apparent that, due to theme and style changes over the years, I didn’t always have the optimum set of sizes of all uploaded graphics. This plugin is supposed to help, though I haven’t actually checked what it does and how effective it is.
- Simple Comment Editing – allows people to edit their comments for a few minutes after they post. I so often discover an error after I post, don’t you?
- SEO Framework – search engine optimisation, sitemap, and more. I am also trying for a year a set of subscription extensions that add to the SEO and provide spam filtering (I found that my previous WP Captcha Free plugin is no longer working properly).
- Subscribe to Comments Reloaded – helps those who want to have a conversation in the comments section (this plugin updates the previous Subscribe to Comments plugin which is not longer being maintained).
- Subscribe2 – allows people to subscribe to my blog and receive emails when there’s a new post.
- Updraft Plus – another backup plugin. I don’t really need two, but I’m still deciding which I prefer.
Search Engine Optimisation
I have never used an SEO plugin before, but all the advice I read says they are well worthwhile. They help writers choose headings and the optimum use of keywords, to make it more likely Google will give the page a higher ranking, and do various other checks to improve the site. Yoast is the most used plugin, but it seems more and more experts are saying that it is unnecessarily large, and so I decided to choose between:
- Rank Math, which is comprehensive, modern and free, but I think a little intrusive (it needs to access my Google account and adds a number of tables to my database) and pedantic (I don’t think blog writing should be too controlled by SEO rules), and
- SEO Framework, which isn’t quite so comprehensive and requires an annual payment for some of the features, but seems to be more cutting edge, less intrusive and more flexible (it is AI driven rather than rule driven in some of its features).
I ended up choosing SEO framework, with the Essentials subscription, at least for a year, to test out the extra extensions that are then available. So far, I have found it helpful in pointing out ways I can improve my writing to be more search engine friendly, but I’m not convinced yet that I need it permanently.
SEO Framework also produces a Google Sitemap, thus allowing me to dispense with the Google Sitemap Generator plugin.
Site speed
I have also never used plugins to improve site speed, but in my quest to speed my site up, I thought this was necessary. These work by caching HTML versions of pages, thus reducing calls on php files, style sheets and javascript and so speeding up load times, plus a few other tweaks. Here the most popular plugin is W3 Total Cache, but I tried this out and felt unhappy with it. I considered WP Super Cache, written by Automattic (i.e. WordPress), but a few reviews and tests led me to think Hummingbird was a better option. But as noted in the next heading, I soon found that Hummingbird prevented another plugin from working, and I ended up de-activating it.
But then I realised that my webhost, Inmotion, offers its own caching. I thought this would be more efficient than using a plugin, but there were a few things I didn’t think it provided, so I finally decided on the Inmotion cache plus the Autoptimize plugin, which covers some of the things the Inmotion cache doesn’t. I tested this combination vs Hummingbird and it was faster, as I expected.
Mobile friendly
Making the site more mobile friendly meant I had to work in two particular areas:
Responsive design
Most themes these days are designed to be responsive (i.e. to adapt to different sized screens), but Arke is only minimally so, and I had to do some work to make it more responsive. This was the biggest and toughest task in this make-over.
Arke’s single column design is simple, so that was a good start as it meant I didn’t have sidebars to make responsive. But I needed to redesign the header, which included re-sizing the title and removing the site description at small screen sizes. But most important and difficult was to get the menu to change to a pop-out “hamburger menu” at smaller screen sizes. There are several ways to do this:
- I tried to do it by CSS (this is possible, but more difficult to fit in with WordPress’s menu management) but I was unable to find a way that I could get to work.
- I tried the Responsive Menu plugin, which worked well, and had the advantage of including the search box in the pop-out menu. However I found that this slowed the site down quite a bit (about 4 points on Google Page Speed Insights). In passing, I also found it only worked properly while Hummingbird was de-activated, though that didn’t matter in the end.
- In the end, I used the helpful text provided by Rachel McCollin, Code a Burger Menu for Mobile Users in WordPress, which avoids using a plugin, but does require a small javascript file. Her code required some adaptation for my theme, which was challenging at times, but it worked well in the end. For larger mobile screens (300px to 640px), the menu drops down in one column over the right half of the screen, but for small screens (less than 300px), there are two menu items in each row, and the row covers the full width.
Another issue with responsive design is how to deal with tables, and I have quite a few of them. Some could still be viewed on a mobile screen, but most couldn’t, and were virtually unusable at small screen sizes. There are ways to make a table automatically revert to a series of “cards” (effectively two column tables), but I found these to be unworkable for me. So I coded up a second version of large tables as a series of “cards”, listing the row or column titles and the information from one row or column. Then I simply had to place each version of the information in a separate division, and make each division invisible at the screen sizes it wasn’t designed for, using display:none in the CSS. That had to be done individually for each table, quite a tedious process, but it worked fine.
Writing for mobile readers
Reading a long page on a small screen isn’t always easy, so I have investigated readability. The length of page, the length of sentences and paragraphs and the choice of words which determines reading level are all important here, and I have used a few pieces of software to check out how my writing is going. I haven’t been too pedantic about this, but I have changed my writing habits a little.
Blog page
The Arke home page for blog posts simply showed all the posts one under the other, including the featured images, in reverse chronological order. I didn’t think this was very satisfactory, so I changed it to only show the initial text and a smaller version of the featured image. This required me to add a child theme home.php file and include all the elements I wanted in the code:
the_permalink();
the_title();
the_time('F jS, Y');
the_post_thumbnail($size = 'medium',['class' => 'blog-home-img']); and
the_excerpt();
Of course I had to wrap all those elements in the HTML I needed (heading and paragraph tags) and style all these elements, then place it all inside the code used in the main template file of the Arke theme.
Post meta & byline
I wanted pages to show the categories and tags, which weren’t available on the original Arke theme. The content.php file contains all the elements on a page or post, so it was simply necessary to add code below the entry header code:
[php] if (!is_front_page() and !is_page() ) :
the_time('F jS, Y'); edit_post_link(__('{Edit}'), ''); [/php] in [php] .
endif; [/php]
The if statement only allows the date to be included in posts, not pages.
Many of my posts have a byline below the title, and I wanted to preserve that. Fortunately it could be added in the same way, as the byline custom field has already been added. Below the entry header and above the date, I just had to add this code:
$byline = get_post_meta( $post->ID, byline, true ); echo $byline ;
Date page last updated
Don’t you just hate it when you Google some subject, find what looks like a helpful page, start to read it, then find out it was written 20 years ago and couldn’t possibly be up-to-date. So I think it is very helpful to show when a page was last updated. I decided to put it at the start, and I was able to build on the code for the post meta (see above). It was simple. I simply added the following code into the post meta code in the content.php:
[php] if (!is_front_page() and !is_page() ) :
the_time('F jS, Y'); edit_post_link(__('{Edit}'), ''); [/php] in [php] the_category(', '); the_tags();
endif;
if ( is_page() ) :
echo "This page last updated "; the_modified_date('F jS, Y');
endif;
[/php]
Footer and footer navigation
The original Arke theme footer had little in it. (I only found out later that, surprisingly, the WordPress admin bar across the top of the page, and maybe some other things as well, require the footer and the wp_footer(); function.) I wanted to have a footer menu, to show some site management items like a privacy statement, the sitemap, etc. To do this I added two small pieces of code (I think there are other ways to do this, and I’m actually not sure now why I did it this way):
- in the index.php file:
get_template_part( 'footer' );, and - in the footer.php file:
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
WordPress does the rest.
Search
I wanted a search box in the header, but I wanted it not to show on a mobile to avoid cluttering up the small mobile screen. I thought it would be best for it to be part of the hamburger “pop-out” menu.
Getting the search box in the mobile menu was tricky, because it had to appear as a line in the list that formed the menu. I found a solution in Stack Overflow. There were three solutions but of the two recommended, one didn’t work for me so I used the other one – which placed a search box in all menus, in my case the main menu at the top and the footer menu too.
I was happy to have an extra search box in the footer, but I didn’t want a search box in the main menu on desktop, because there wasn’t have room for it. Because I had several menus, the simplest way to get them the same was to set up a searchform.php page with the standard code for a search box in it. Then wherever a page calls a search box, WordPress chooses by default the one in the searchform.php page.
Then I had to style that, and place the function get_search_form in the places where I wanted it – (1) in the header.php file for desktop screens, and (2) in the two nav menus (header and footer) for mobile screens, using the Stack Overflow code (I’ve had to use “fake” line opening and closing tags to avoid them being used to format this page):
[php]function wpgood_nav_search( $items, $args ) {
$items .= '[li]' . get_search_form( false ) . '[/li]';
return $items;
}
add_filter( 'wp_nav_menu_items','wpgood_nav_search', 10, 2 );[/php]
Then I simply turned the menus on and off as required using display:none; and display:block; in the media queries in the style.css file
Search results page
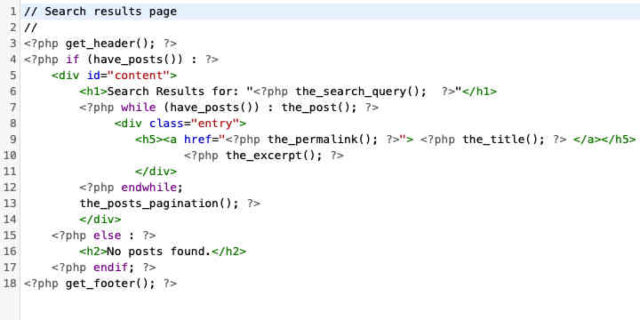
I needed a page to display the search results, so I created search.php. It had the following pieces of code (surrounded by suitable HTML tags, which I can’t show, but you can see them all in the graphic at the top):
if (have_posts()) – this is the link which surrounds the title
the_search_query();
while (have_posts()) : the_post();
the_permalink();
the_title(); – this is the title
the_excerpt(); – and this is the excerpt from the page
endwhile;
the_posts_pagination();
Header
The Arke header is minimal, so I added a few things to the header.php file:
- Search box, as noted above –
php get_search_form();. - The blog description (“Reliable information on life’s big questions”) –
bloginfo( 'description' );.
Links to other pages in section
This was tricky. I used to have a sidebar plugin to list links to other pages in the same section (and thus with similar topics). But with the sidebar gone, I needed to achieve this another way, and the obvious way was to have such a menu in the footer.
I can’t remember where I found the code for this, but I created a footer.php file (Arke didn’t need one) and in it put the following three items of code, surrounded by some HTML tags which I can’t show here:
if ( is_page() and !is_front_page() ):
get_page_link( $top_page_id ) . "\">" . get_the_title( $top_page_id )
echo wp_list_pages($args)
endif;
Then I had to set things up in the functions.php file with the following function:
function get_top_parent_page_id() {
global $post;
$ancestors = $post->ancestors;
// Check if page is a child page (any level)
if ($ancestors) {
// Grab the ID of top-level page from the tree
return end($ancestors);
} else {
// Page is the top level, so use it's own id
return $post->ID;
}
}
The result is a long listing of all pages under the parent page for each section – inelegant, but it was what mobile users would see in any case.
Sitemap
I think in my old site I used the same page list plugins mentioned above to do the sitemap (not the Google XML sitemap for web robots to read, but the HTML sitemap for visitors to read). So again, instead of plugins, I used code (from this site).
This time I used a shortcode. This requires this code in the functions.php file (HTML tags are shown in [square brackets] so they won’t have any effect here):
function ehsitemap($atts) {
$atts = shortcode_atts(array(
'id' => 'sitemap',
'title' => false,
'parent' => false,
'authors' => false,
'depth' => false,
'sort_solumn' => 'menu_order',
'date_format' => 'j D Y',
'show_date' => false,
'exclude' => false,
'link_before' => false,
'link_after' => false,
'poststatus' => false,
'item_spacing' => false,
'walker' => false,
'list_style' => 'none',
), $atts);
$sitemap = wp_list_pages('child_of=' . $parent . '&authors=' . $authors . '&title_li=' . $title . '&depth=' . $depth . '&sort_column=' . $atts['sort_solumn'] . '&walker=' . $walker . '&date=' . $date . '&exclude=' . $exclude . '&post_status=' . $poststatus . '&item_spacing=' . $spacing . '&link_after=' . $link_after . '&link_before=' . $link_before . '&echo=0');
if ($sitemap != '') $sitemap = '[ol' . ($atts['id'] == '' ? '' : ' id="' . $atts['id'] . '"') . ']' . $sitemap . '[/ol]';
return '[p]' . $sitemap . '[/p]';
}
add_shortcode('mysitemap', 'ehsitemap');
Then the sitemap page only required some formatting and the mysitemap shortcode (the name must be surrounded in square brackets).
Next & previous posts
After trying to use a hook for this, as I had done before, I found a much easier way. The content.php file provides the elements of the content section of pages and posts – the entry title, the post meta data (Date), the byline and the content. So I simply had to add at the bottom this code:
previous_post_link(); and next_post_link();
This code must be wrapped in an if statement so these links only appear under posts (they make no sense under pages) and also enclosed in divs to float the links to left and right.
Featured images & image clean-up
I used a width of 720px instead of Arke’s 640px, to match my previous site and all its images. This led to a little mucking around to get the featured image the right size (by changing sizes in the functions.php file), and then using the plugin Regenerate Thumbnails to set all the images up in the right sizes. I can’t say I fully appreciate how this works, but while things are working out, I’m not worrying.
Category and tag pages
Since some of the site navigation features have been removed now I don’t have a sidebar, I wanted to make sure I had useful category and tag pages. This required me to first of all make sure categories and tags appeared in the post meta with the date. Then I created category.php and tag.php files and included in them:
- the title of the category (
single_cat_title( '', true );) or tag (single_tag_title( '', true );) and - within a loop the information I wanted to show – the permalink (
the_permalink();), the title (the_title();) and (for categories only) the excerpt (the_excerpt();). - at the bottom, pagination to show only 10 posts per page (
the_posts_pagination();)
Archives page
Arke theme has an Archive page, which simply lists every post (but not page) on the site. I thought this would be minimally useful, but worth setting up, so I merely had to style the elements and include a link to it from the blog posts page.
Alternative page template
I wanted an alternative page tenplate for the “Questions” pages. I followed the guidance of Smashing Magazine and this worked fine.
Feedback
Feedback is always welcome, especially if you see a glitch somewhere, or find something difficult. Please leave a comment or send me an email.